Pfadbasiertes Routing
Erfahren Sie, wie Sie mehrere unabhängige Anwendungen mit einer einzigen Domäne verbinden, indem Sie verschiedene Pfade mit unterschiedlichen Workspaces verknüpfen

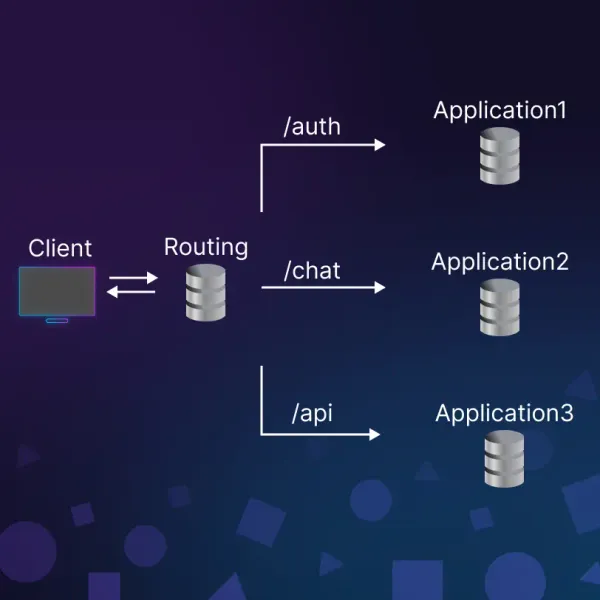
Pfadbasiertes Routing ist eine leistungsstarke Funktion, mit der Sie mehrere unabhängige Anwendungen nahtlos mit einer einzigen Domain verbinden können, indem Sie verschiedene Pfade mit unterschiedlichen Workspaces verknüpfen. Diese Funktion ist besonders nützlich für Szenarien wie das Hosten einer primären Website (z.B. codesphere.com) und eines zugehörigen Blogs (z.B. codesphere.com/blog) auf separaten Anwendungen mit eigenen Ressourcen, Codebasen und Release-Zyklen.Ein weiterer Anwendungsfall für pfadbasiertes Routing ist der Aufbau von Micro-Service- oder Monorepository-Architekturen, bei denen Micro-Services auf Pfaden bereitgestellt werden. Dieses Setup erforderte bisher komplizierte Kenntnisse über Reverse-Proxy-fähige Proxy-Software wie Nginx oder Apache. Mit Codesphere kann dies jeder mit ein paar Klicks einrichten.
Pfade für Ihre Domänen festlegen
Navigieren Sie zu Domains und erweitern Sie eine Ihrer verifizierten Domains, um die pfadbasierten Routing-Einstellungen zu öffnen. Klicken Sie auf Hinzufügen, um einen neuen Pfad hinzuzufügen, weisen Sie ihn dann einem Workspace zu und bestätigen Sie Ihre Änderungen mit dem Button Speichern. Sie können auch Unterpfade wie /shop/garden hinzufügen.

Jetzt bedient Ihre Domain den verbundenen Workspace unter yourdomain.com/yourpath.
Vorbereitung Ihrer Bewerbung für den Dienst auf diesem Weg
Wir haben uns für ein Routing aus der Perspektive eines Monorepo mit einzelnen Diensten in Ordnern entschieden, die von den Pfaden der Ordner bedient werden. Das bedeutet, dass der Workspace, der mit yourdomain.com/yourpath verbunden ist, Inhalte von dieser speziellen Route bereitstellen muss. Wenn Ihre Anwendung zuvor nicht so konfiguriert war, dass sie Inhalte über diese Route bereitstellt, d. h. wenn Sie zwei eigenständige Anwendungen verbinden, die beide Inhalte über den Root-Pfad bereitstellen, müssen Sie Änderungen vornehmen, damit die Anwendung über den richtigen Pfad läuft.Zur Veranschaulichung betrachten wir zwei einfache express.js-Anwendungen:
- Anwendung 1 hat derzeit drei Routen / , /Kontakt und /blog
- Anwendung 2 hat derzeit drei Routen / , /Artikel und /Suche
Wenn Sie Anwendung 1 mit yourdomain.com/ und Anwendung 2 mit yourdomain.com/blog verbinden, wird das Routing die /blog-Route von Anwendung 1 überschreiben und stattdessen Anwendung 2 dort bedienen. Da diese beiden Anwendungen nicht mit einer solchen Ordnerstruktur im Hinterkopf erstellt wurden, würde die Navigation zu yourdomain.com/blog zunächst zu einem Cannot /GET-Fehler führen, da der Pfad nicht mehr vom Stammverzeichnis, sondern vom aktuellen Pfad aus bedient wird. Damit dies funktioniert, müssen wir alle aktuellen Routen der Anwendung 2 in ein Verzeichnis /blog verschieben und das Routing in unserer express.js-Indexdatei ändern. Wir werden /blog/ an alle drei vorherigen Routen anhängen, was zu /blog/, /blog/articles und /blog/search führt. In diesem Video erklären wir, wie man diese Änderungen für eine statische express.js-Anwendung vornimmt
Was auf den ersten Blick wie eine unnötige Unannehmlichkeit erscheint, macht mehr Sinn, wenn wir uns den Anwendungsfall Micro-Service / Mono-Repository noch einmal ansehen. In diesem Fall würde eine Anwendung bereits mit diesen Pfaden im Hinterkopf erstellt werden. Die Dienste werden von Anfang an verpackt und in separaten Verzeichnissen abgelegt, so dass Sie nur noch die Ordnerstruktur in die pfadbasierte Routing-Benutzeroberfläche kopieren müssen und schon können Sie loslegen.
Regex-basiertes Routing für Pfade
Das Routing über Wildcard-Pfade oder noch anspruchsvollere Regex-Regeln kann für jede Domäne aktiviert werden, indem die Checkbox Pfade enthalten reguläre Ausdrücke aktiviert wird. Wenn diese Option aktiviert ist, wird das Routing auf der Grundlage des aufgelösten regulären Ausdrucks aus dem Pfadfeld durchgeführt.
Dies ermöglicht komplexere Konfigurationen, bei denen z. B. alle Anfragen an /products/* an einen bestimmten Backend-Dienst gehen müssen, während alle anderen Anfragen an ein Frontend gehen, das von einem anderen Workspace bedient wird.
