Schnelldurchlauf: Deployment einer Anwendung
Erstellen und Deployment Ihrer ersten App in Codesphere in wenigen Minuten.

Inhaltsverzeichnis
Das Erstellen und Deployment Ihrer ersten App in Codesphere dauert nur wenige Minuten.
Einrichten Ihres Workspace
Um zu beginnen, erstellen Sie ein kostenloses Codesphere-Konto unter https://codesphere.com/signup. Codesphere unterstützt derzeit die aktuellen oAuth-Methoden zusätzlich zur Verwendung Ihrer eigenen E-Mail:
- Github
Sobald Sie ein Konto erstellt haben, sollten Sie Ihr Workspace-Dashboard sehen.

Hier können Sie alles verwalten, was Sie brauchen, um alle Vorteile von Codesphere zu nutzen. Wenn Sie zum ersten Mal ein Konto erstellen, werden Sie Mitglied eines persönlichen Teams.Lesen Sie hier mehr über das Team-Management.Um Ihre erste App zu erstellen, drücken Sie den "New Workspace Button".

Es gibt drei Möglichkeiten, eine neue App zu erstellen. Sie können:
- Start aus einem Github-Repository
- Eine Vorlage verwenden
- Erstellen Sie einen leeren Workspace
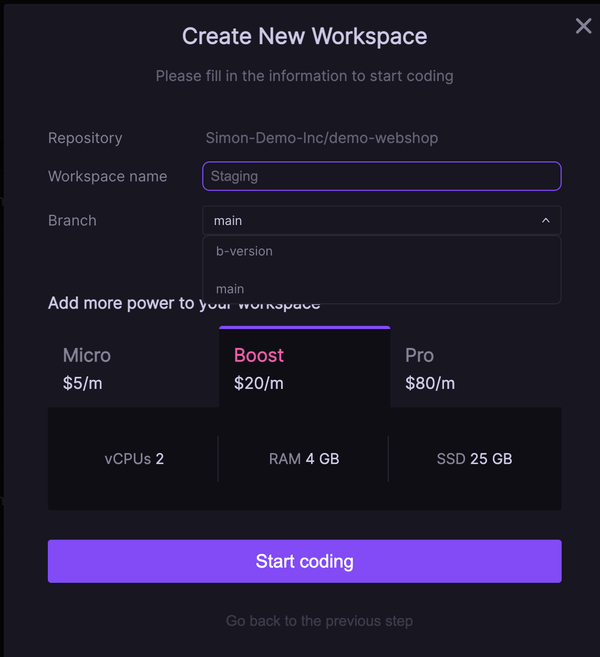
Für diesen Schnellstart verwenden wir den Workspace der Vorlage "Hello, React!" Nachdem wir unsere Vorlage ausgewählt haben, können wir unseren Workspace öffnen und auswählen, wie viele RUs wir haben möchten. Für den Anfang wählen wir den kostenlosen Basisplan aus und klicken dann auf "Start Coding", um die Codesphere-IDE zu öffnen.
Deployment Ihrer App
Jetzt, wo Sie sich in Ihrem Workspace befinden, können Sie:
- Bearbeiten der Codebasis und des Dateibaums
- Verwenden Sie das Terminal
- Monitoring Ihrer App
- Verwalten und RUN Ihrer CI-Pipelines
- Verwalten von Datenbanken
- Verwalten von Umgebungsvariablen
Da wir nur eine einfache React-App verwenden, reicht es aus, unsere App im Terminal einzurichten und zu starten:
yarn install && yarn start
Sobald Yarn unsere Abhängigkeiten installiert und unsere React-App gestartet hat, können wir unsere deployte App überprüfen, indem wir auf den Button "Open deployment" in der oberen rechten Ecke klicken.

Das ist alles, was Sie brauchen, um Ihre erste Anwendung in Codesphere zu deployen, aber das ist nur das Minimum dessen, was möglich ist. Schauen Sie sich die folgenden Tutorials an, um mehr zu erfahren:
- Horizontale Skalierung und Lastausgleich
- A/B-Tests

